Продвижение сайта самостоятельно — инструкция по SEO с нуля
Если попытаться в нескольких предложениях описать SEO продвижение, то это будет выглядеть так:
- более 200 факторов ранжирования в Google и Яндекс;
- минимум 3 месяца кропотливой работы до получения первых результатов;
- постоянный мониторинг трендов поисковиков;
- глобальное изменение алгоритмов, в среднем, 1-2 раза в год и постоянные мелкие изменения;
- необходимость вникать во Frontend-, Backend-разработку, администрирование серверов и другие тонкости…
Вы все еще хотите заняться SEO-продвижением сайта самостоятельно? Ну что же, тогда эта статья для вас.
Мы подготовили гайд по самостоятельному продвижению. Он поможет не запутаться в обилии информации, которой переполнен интернет. Мы расскажем про основные шаги для начинающих: как подготовить сайт к оптимизации, как не наделать ошибок, продвигая ресурс своими силами, и какие использовать инструменты.
Этапы SEO-продвижения пошагово
В идеале, подумать о продвижении сайта и настройки рекламы нужно на этапе его создания. Как минимум, грамотно продумать его структуру: как сгруппировать страницы, какие будут разделы, что пользователи ожидают увидеть в том или ином блоке, как долго придется бродить по сайту. Также важно определить цели и задачи продвижения сайта. «Правильное» SEO поможет вам:
- вывести сайт в ТОП поисковой выдачи;
- увеличить посещаемость;
- превратить его в источник получения денег (на рекламе, партнерских программах, звонках и заявках);
- повысить узнаваемость бренда (компании) в сети.
Эти цели можно достичь в комплексе и по отдельности. И в принципе, этапы продвижения для каждого из случаев одинаковы.
Аналитика
Поможет понять, что из себя представляет веб-ресурс с точки зрения SEO и разработать стратегию продвижения сайта.
Важно! Подключите сервисы внутренней аналитики
Независимо от типа ресурса и целей его продвижения выполните 2 обязательных действия:
- зарегистрируйтесь в «Яндекс.Вебмастере» и Search Console (Google). Здесь вы будете управлять продвижением и получать информацию о состоянии сайта (количество посетителей, динамика, поведение пользователей) напрямую от поисковиков.


- подключите счетчики. Достаточно Google Analytics и «Яндекс.Метрики». Но некоторые «для подстраховки» подключают еще и третий – Liveinternet, Openstat (работает без регистрации), Hotlog или иной инструмент.
Далее необходимо приступить к анализу важнейших составляющих ранжирования в поиске. Рекомендуем провести аналитику по указанным ниже параметрам.
Скорость загрузки
Увеличение скорости загрузки страницы снижает конверсию в среднем на 7% и на 11% — количество просмотров страниц.
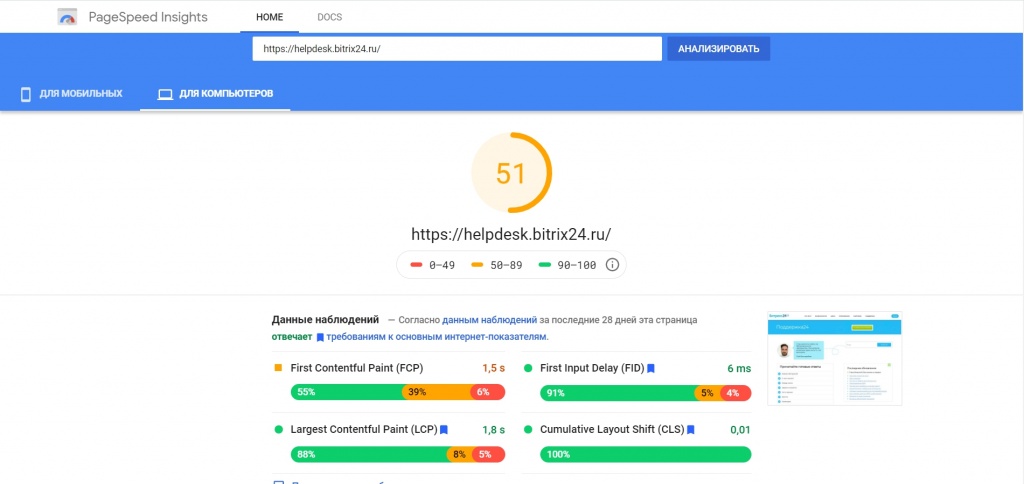
Самый популярный инструмент проверки – PageSpeed Insights от Google. Сайт в зеленой зоне (проверяйте вкладки мобильной и десктопной версии) – все ОК. Нет – выполните рекомендации сервиса https://websoft24.ru/ (почистите код, оптимизируйте скрипты, уменьшите вес картинок).

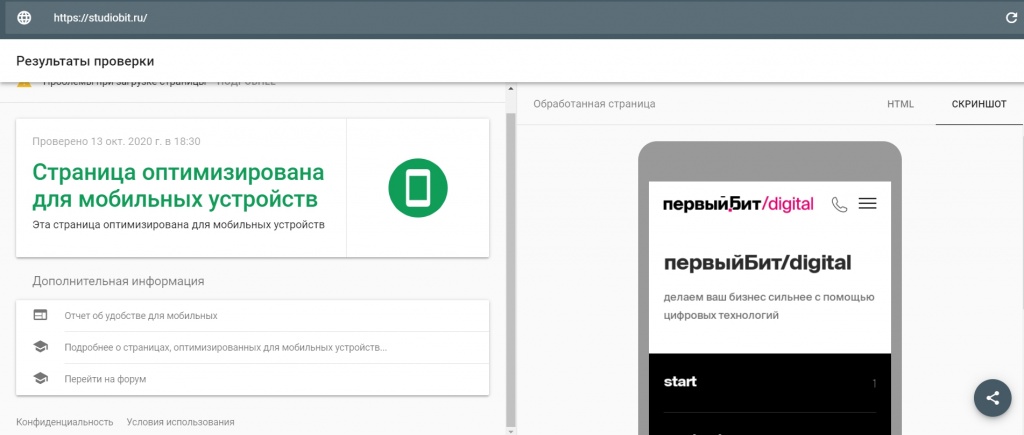
Адаптивность и степень Mobile Friendly
Адаптивность – корректное отображение на устройствах с разными размерами и разрешениями экрана (верстка не плывет, нет горизонтальной прокрутки, показывается весь контент). Mobile Friendly – это дружественность к мобильным устройствам (сайтом удобно пользоваться на смартфоне или планшете, картинки и текст помещаются на экран, страницы быстро загружаются). Это важные показатели, т.к. по итогам первого полугодия 2020 г. количество мобильных пользователей интернета составило 67% (и доля постоянно растет). Преобладание над десктопными устройствами налицо.
Проверить отображение сайта на разных экранах можно в онлайн-сервисе Screenfly.

На Mobile Friendly проверяйте инструментом от Google.

Юзабилити или удобство для пользователей
Юзабилити – способность сайта быть удобным в использовании и понимаемым. Если с юзабилити все ОК, пользователь легко разберется с веб-ресурсом и найдет, что ему нужно. На удобство влияют:
- используемые на сайте цвета. Каждый цвет вызывает у человека особые эмоции и ассоциации. Например, если на странице много красного, у пользователя появляется желание быстрее покинуть ее;
- полнота и качество информации на странице. Если пользователь не найдет нужной информации, он просто уйдет. Если увидит кучу ошибок и ляпов – тоже;
- удобство навигации. На это влияет расположение пунктов меню, частей страницы, размеры изображений, шрифтов;
- структура. Она должна быть удобной и понятной, чтобы пользователь понимал: это – блок навигации, это – основной контент, здесь можно найти ссылки на дополнительную информацию.
Для анализа удобства сайта при самостоятельном продвижении пользуйтесь UsabilityHub, «Анализатором сайта» pr.cy Feng-GUI. Сервисы покажут, что может вызвать неудобство и что нужно изменить.
Технические ошибки
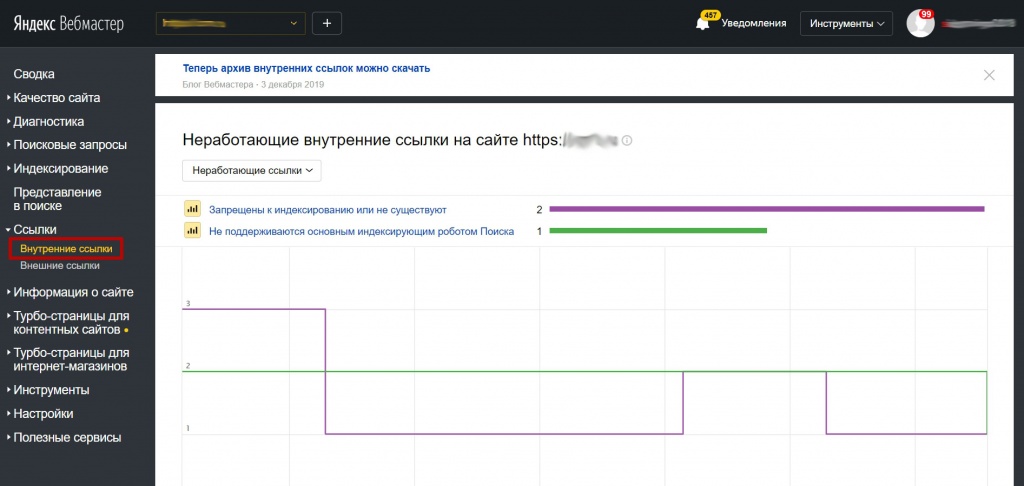
Анализируются технические и SEO параметры. Нужно проверить сайт на наличие 404 ошибок (отсутствие страницы или битый URL). Ошибки «отвлекают» поискового робота, что замедляет индексацию сайта. Найти эти ошибки можно при помощи панели вебмастера (в «Яндекс.Вебмастере» информация отображается в разделе «Внутренние ссылки»).

В ходе анализа сайта ищутся:
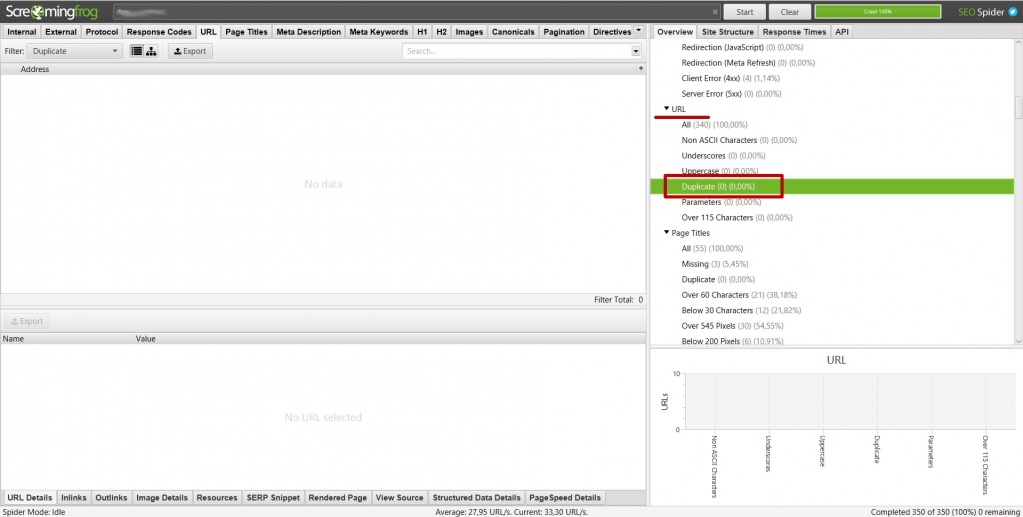
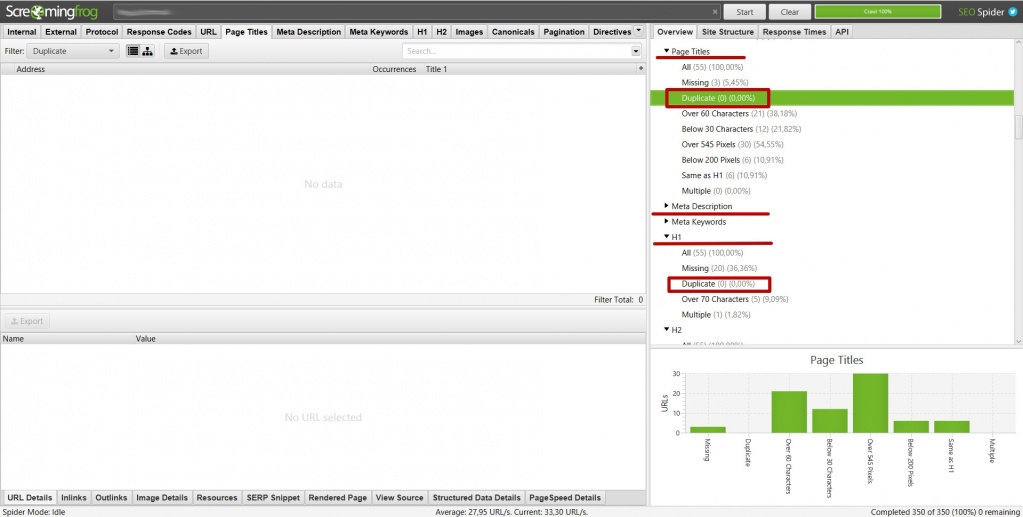
- дублирующийся контент на страницах (чаще всего такие страницы удаляются поисковыми системами как недостаточно качественные);
- технические дубли страниц;

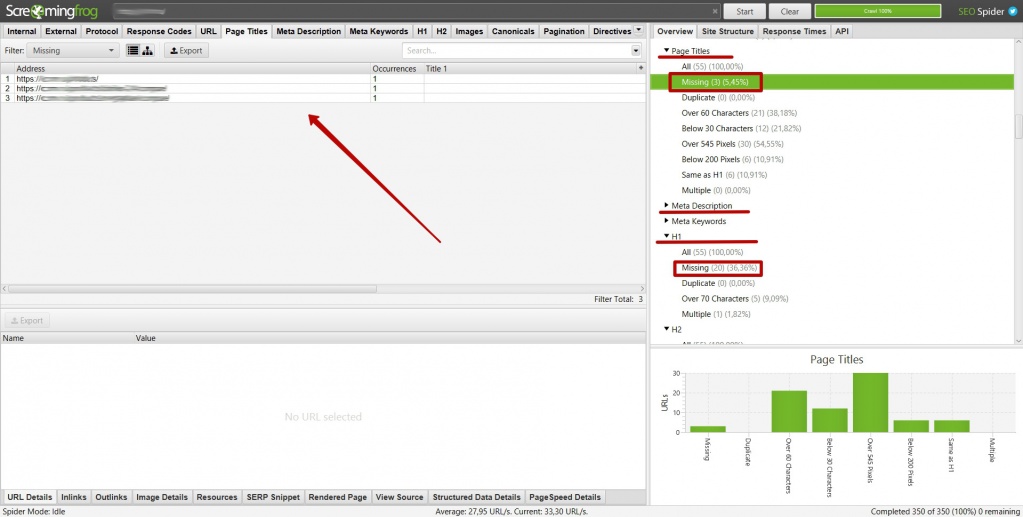
- дубли заголовков и мета-тегов;

- отсутствующие заголовки и мета-теги.

Дубли негативно влияют на продвижение. Частично данная информация отображается в панелях веб-мастеров Google и «Яндекса», для более глубокого анализа рекомендуем использовать дополнительные инструменты, такие как Screaming Frog SEO Spider (скриншоты выше из платной версии данной программы), NetPeak Spider и многие другие.
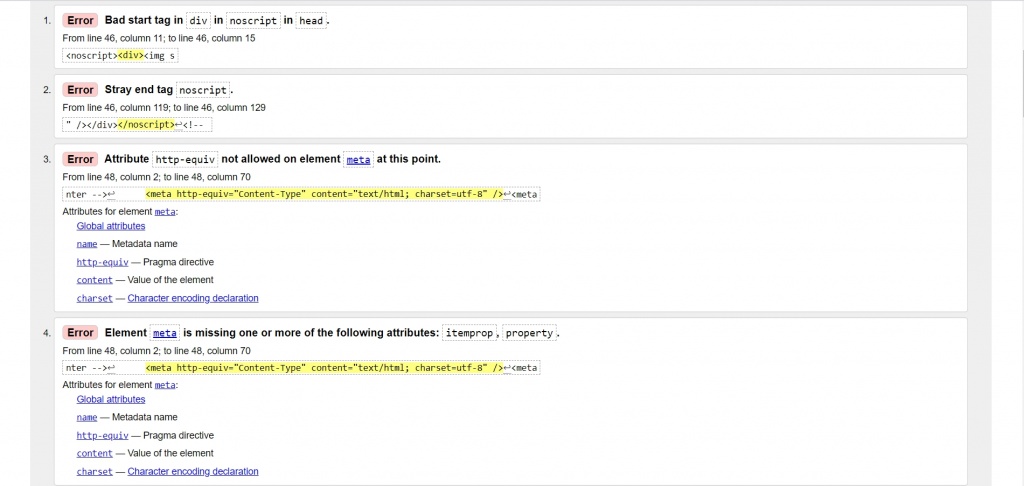
Чистота кода
В первую очередь влияет на скорость загрузки и обработки действий пользователя. Проверить ее можно на сайте «Консорциума Всемирной паутины» w3c.com. Чем меньше ошибок и предупреждений, тем лучше.

Анализ ниши и конкурентов
Смотрите, как делают лидеры и перенимайте их подходы (ключевое слово ПЕРЕНИМАЙТЕ, а не КОПИРУЙТЕ).
Нужна следующая информация:
- кто ваши основные конкуренты и сколько их;

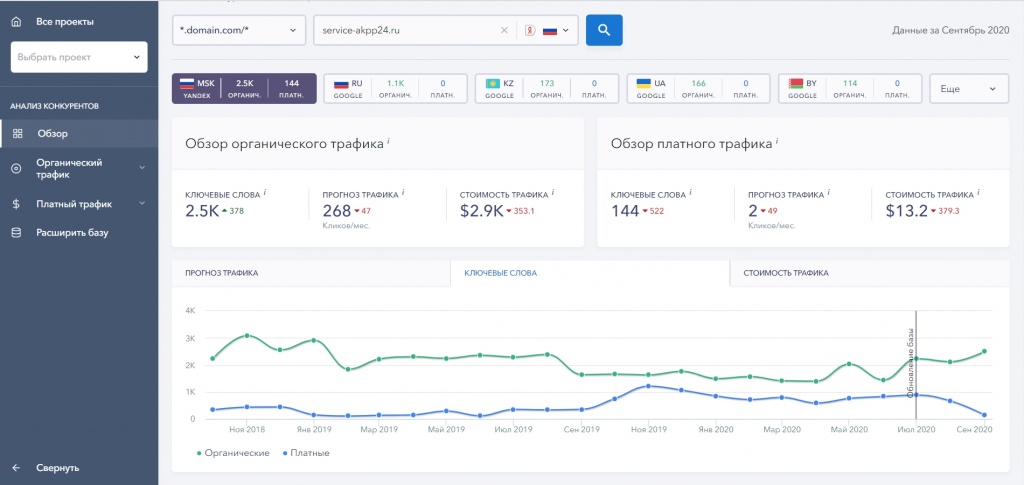
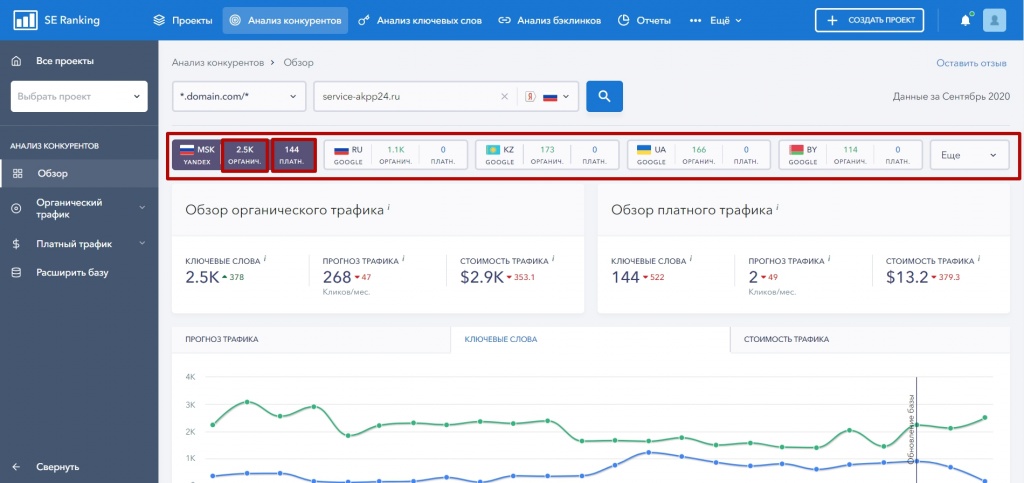
- как их сайты «чувствуют» себя в поиске (динамика их позиций и трафика);

- откуда они черпают трафик (источники и каналы трафика);

- как у них дела с факторами ранжирования (анализируем релевантные ключевым запросам страницы, разбираем их на составные части).
Инструментов анализа немало. Можно использовать сервисы: SEMrush, Alexa, Serpstat, SimilarWeb, SeRanking (скриншоты выше из данного сервиса).
Помните, чем больше данных вы получите на этапе анализа, тем комфортнее вам будет работать в дальнейшем. И тем успешнее получится ваша кампания по SEO-продвижению сайта своими силами.